WebSocket
1.1 WebSocket 소개
WebSocket은 Cliet와 Server 사이의 TCP 연결을 통해 양방향 통신 하는 방법이다.- 포트 80와 443을 사용하며 방화벽을 재사용을 허락하는 HTTP 위에서 동작 한다.
- HTTP Upgrade 헤더를 사용하거나 프로토콜을 스위치해서 사용한다.
- handshake가 끝나면 TCP Socket은 Cliet와 Server 사이에서 연결된 상태로 남아있어 계속해서 메세지를 주고 받을 수 있다.
요청
GET /spring-websocket-portfolio/portfolio
HTTP/1.1 Host: localhost:8080
Upgrade: websocket Connection: Upgrade // HTTP 사용방식을 변경요청
응답
HTTP/1.1 101
Switching Protocols // 스위칭 Upgrade: websocket Connection: Upgrade
1.2 HTTP vs WebSocket
- HTTP는 request-response 모델로 구현되있지만
WebSocket은 하나의 URL로 통신한다.(모든 어플리케이션의 메세지들은 같은 TCP 연결에서 동작한다.)
- 기본적으로 Socket은 포트를 이용해서 양방향 실시간 통신(TCP,UDP)을 위해 사용한다.
WebSocket은 비동기, 이벤트 중심의 메세지 처리 방법이고 low-level 전송프로토콜이다. 그리고 STOMP 등을 이용하여 high-level로 사용할 수 있다.
1.3 WebSocket 사용하는 이유
- 간단한 분단위 처리가 가능한 뉴스, 메일, 피드 등은 Ajax나 HTTP streaming, long polling으로 구현할 수 있지만 게임, 금융, 협업등은 좀더 실시간으로 할 필요가 있다.
WebSocket은 낮은 지연속도, 높은 빈도, 많은 양의 메세지 를 처리할떄 효과적이다.
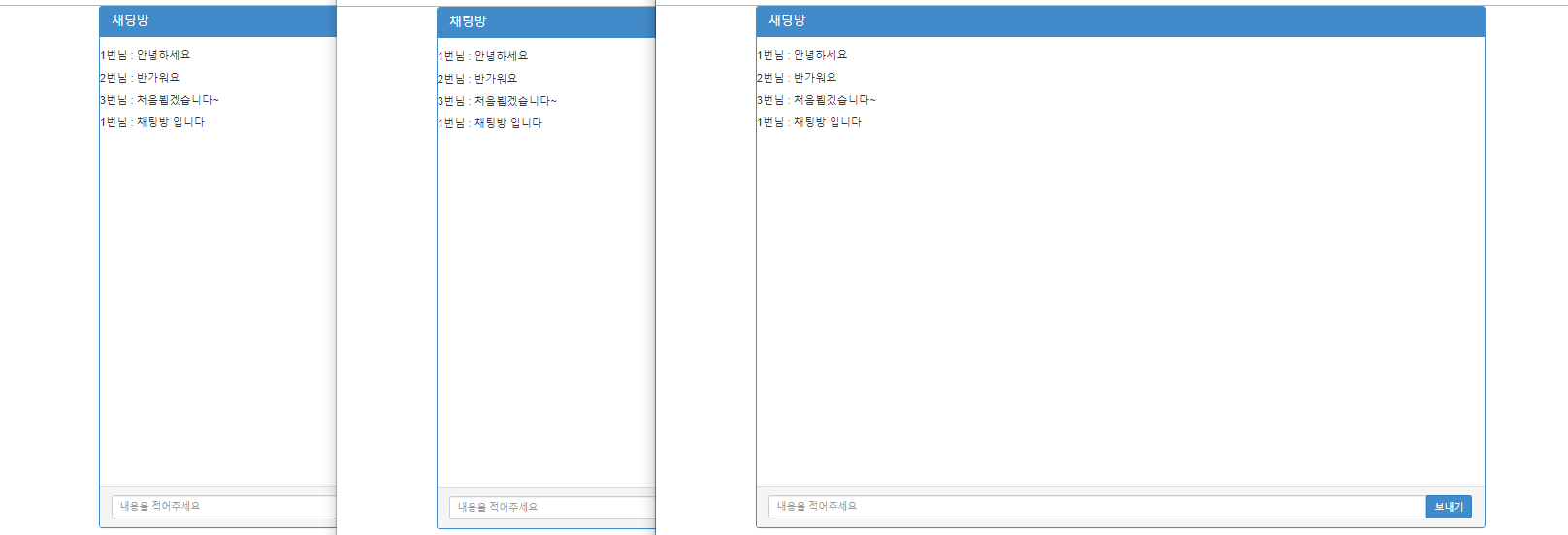
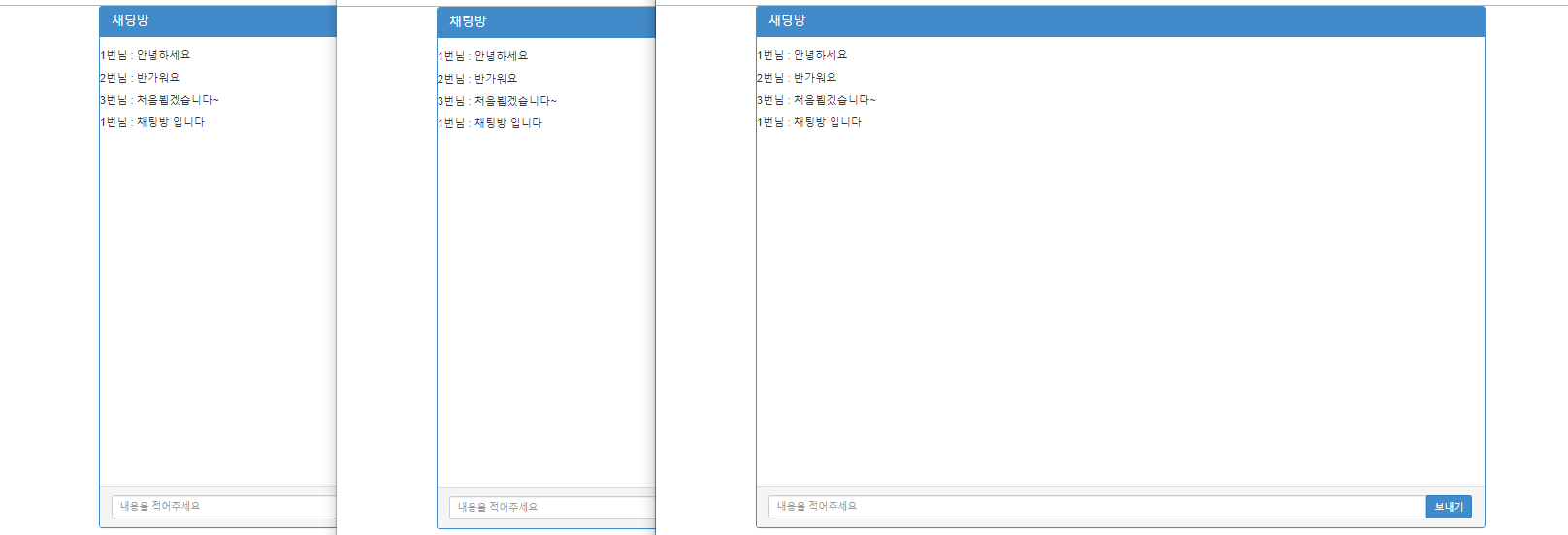
1.4 WebSocket로 다중 채팅 구현
- spring boot를 이용해서 간단한 채팅을 구현해보았다.
WebSocketConfigurer를 이용해 Handler를 설정한다.
@Configuration // 어노테이션을 통한 환경설정
@EnableWebSocket
public class WsConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { r egistry.addHandler(wsHandler(),"/chat");
// /chat 으로 들어온 ws 연결에 대해서 WsHandler가 처리하겠다.
}
@Bean
public WsHandler wsHandler(){ return new WsHandler(); }
}
TextWebSocketHandler를 상속받아 3가지(최초연결,통신중,연결해제)에 대한 메서드를 구현한다.
public class WsHandler extends TextWebSocketHandler {
static int ID; Map<WebSocketSession,Integer> sessionMap;
public WsHandler() { this.sessionMap = new HashMap<>(); } // 최초 연결시 실행
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception { System.out.println("연결 "+ session); sessionMap.put(session,++ID);
}
@Override public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String msg = message.getPayload();
int id = sessionMap.get(session);
TextMessage textMessage = new TextMessage(id+"번님 : "+msg);
sessionMap.keySet().stream()
.forEach(client->{ try { client.sendMessage(textMessage); }
catch (IOException e) { e.printStackTrace(); } }); // 모든 사용자에게 전달
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { System.out.println("연결끊김 "+session); session.close(); }
}
- Client도 마찬가지로
WebSocket를 이용해서 Server와 연결한다.
<script>
$(document).ready(function () {
const socket = new WebSocket("ws://localhost:8080/chat");
socket.onmessage = function(event){ $("#content").append("<p>"+event.data+"</p>"); };
$("#btn").on("click",function (){
socket.send($("#msg").val());
$("#msg").val(""); }); // 메세지 전송
});
</scrpit>


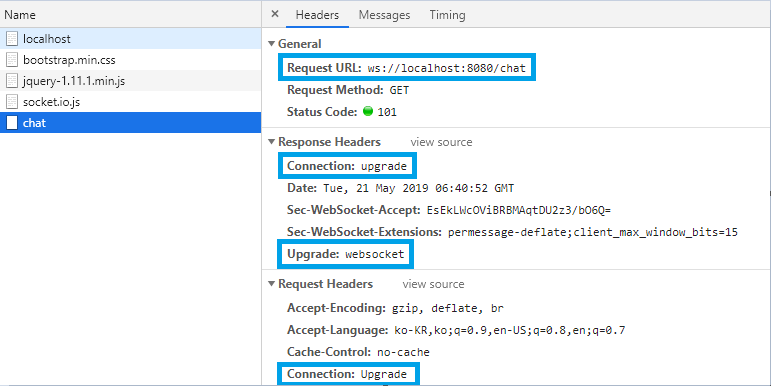
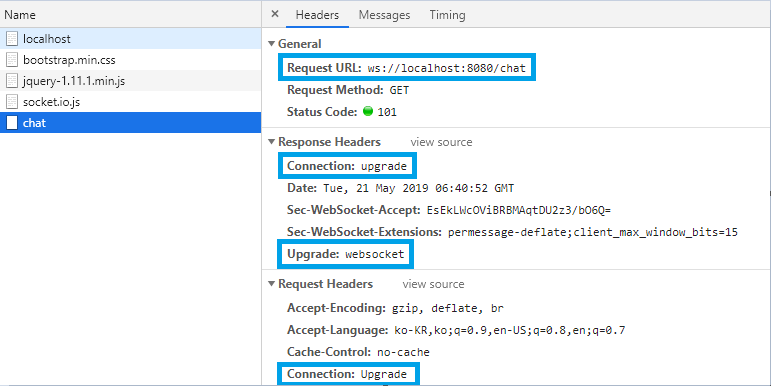
- 일반 HTTP와 WebSocket 비교 (Connection 방식이 변경된 것을 볼수있다.)


출처