<디자인패턴입문> 18. Proxy 패턴
by BFinewww.yes24.com/Product/Goods/2918928
Java 언어로 배우는 디자인 패턴 입문
이 책은 디자인 패턴의 입문서입니다. GoF가 정리한 23개의 디자인 패턴을 하나씩 다루면서 객체 지향을 잘 모르는 초보자도 이해하기 쉽도록 정리하고 있습니다. 단순한 이론이나 논리을 제시하
www.yes24.com
가. 무엇인가
a. 대신 처리해줄께!
- 프록시는 대리인이라는 의미를 가지고 있다. 본인이 아니더라도 가능한 일을 맡기기 위한것!
=> 또한 대리인이 할 수 있는 범위를 넘어가면 대리인이 본인한테 와서 상담을 한다.
- 객체지향에서는 본인도 대리인도 객체가 되며 프록시(대리인)객체가 게이트웨이 역할을 하게 된다.
나. 만들어본 예제

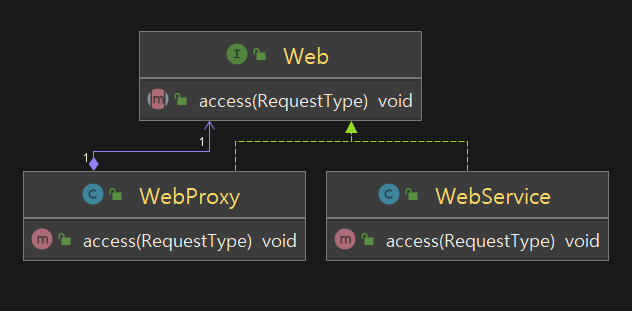
a. Subject(주체)의 역할
- Proxy 역할과 RealSubject 역할을 동일시하기 위한 인터페이스를 결정한다.
=> Client는 둘을 의식하지 않아도 된다.
public interface Web {
void access(RequestType requestType);
}
b. Proxy(대리인)의 역할
- 감당 할 수 있는 부분을 처리하며 그 이상에 일은 RealSubject로 처리를 위임하는 역할을 한다.
public class WebProxy implements Web{
private Web web;
@Override
public synchronized void access(RequestType requestType) {
if(RequestType.STATIC == requestType){
System.out.println("CSS, JS, Static HTML 응답");
}else {
if(web == null) {
web = new WebService();
}
this.web.access(requestType);
}
}
}
c. RealSubject(실제 주체)의 역할
- Proxy(대리인) 가 감당할 수 없는일이 발생했을때는 RealSubject가 처리 진행한다.
- 예제에서는 WebService가 이 역할을 담당한다.
public class WebService implements Web{
@Override
public void access(RequestType requestType) {
if(RequestType.RESTAPI == requestType){
System.out.println("JSON 응답");
}
if(RequestType.VIEW == requestType){
System.out.println("View 응답");
}
}
}
d. Main (Client)
public class Main {
public static void main(String[] args) {
WebProxy webProxy = new WebProxy();
webProxy.access(RequestType.STATIC);
webProxy.access(RequestType.RESTAPI);
}
}
다. 정리
a. Proxy를 사용해서 속도올리기
- Proxy 역할을 사용해서 무거운 처리를 하는 부분을 지연시킬 수 있다.
=> 무거운처리의 로딩이 오래걸리는 경우 사용할때 로딩하는 것이 좋을 방법이 될 수 있다.
b. Proxy와 RealSubject를 분리할 필요가 있나?
- 물론 RealSubject 안에 추가하면 되지만 분리 했을경우 장점은
1. Proxy 내부를 수정해도 ReqlSubject에게 영향이 없다. (독립적)
2. 역할을 분명하게 나눌 수 있다.
c. Remote Proxy (원격프록시)
- RealSubject이 다른 네트워크 있음에도 마치 자신의 옆에 있는 것처럼 호출하는 형태를 의미한다.
=> ex) Java RMI(Remote Method Invocation) - 객체 직렬화를 이용하여 원격 메서드 호출
Proxy 패턴은 대리자를 두어 일부처리, 권한확인 등을 확인하여 처리하는 패턴이다.
'개발서적 > 디자인패턴입문' 카테고리의 다른 글
| <디자인패턴입문> 20. Interpreter 패턴 (0) | 2021.05.18 |
|---|---|
| <디자인패턴입문> 19. Command 패턴 (0) | 2021.05.12 |
| <디자인패턴입문> 17. Flyweight 패턴 (0) | 2021.05.10 |
| <디자인패턴입문> 16. State 패턴 (0) | 2021.05.09 |
| <디자인패턴입문> 15. Memento 패턴 (0) | 2021.05.08 |
블로그의 정보
78개월 BackEnd
BFine