<Coroutine> 3. 코루틴 컨텍스트(Coroutine Context)
by BFine참고 & 출처 : https://www.yes24.com/Product/Goods/125014350
코틀린 코루틴의 정석 - 예스24
많은 개발자들이 어렵게 느끼는 비동기 프로그래밍을 다양한 시각적 자료와 설명을 통해 누구나 쉽게 이해할 수 있도록 쓰인 책이다. 안드로이드, 스프링 등 코틀린을 사용하는 개발자들 중 코
www.yes24.com
가. 코루틴 컨텍스트(CoroutineContext)
a. 무엇인가?
- 코루틴을 실행하는 실행환경을 설정하고 관리하는 인터페이스로 CoroutineContext 객체는 코루틴을 실행&관리하는 핵심적인 역할을 한다.
- 코루틴의 실행과 관련된 설정은 모두 CoroutineContext 객체를 통해서 이뤄진다고 보면 된다.
b. 구성요소
- 크게 네가지 구성요소 CoroutineName, CouroutineDispatcher, Job, CoroutineExceptionHandler 를 가진다.
=> Job은 코루틴의 추상체로 코루틴을 조작하는데 사용하며 CoroutineExceptionHandle는 코루틴에서 발생한 예외를 처리한다.


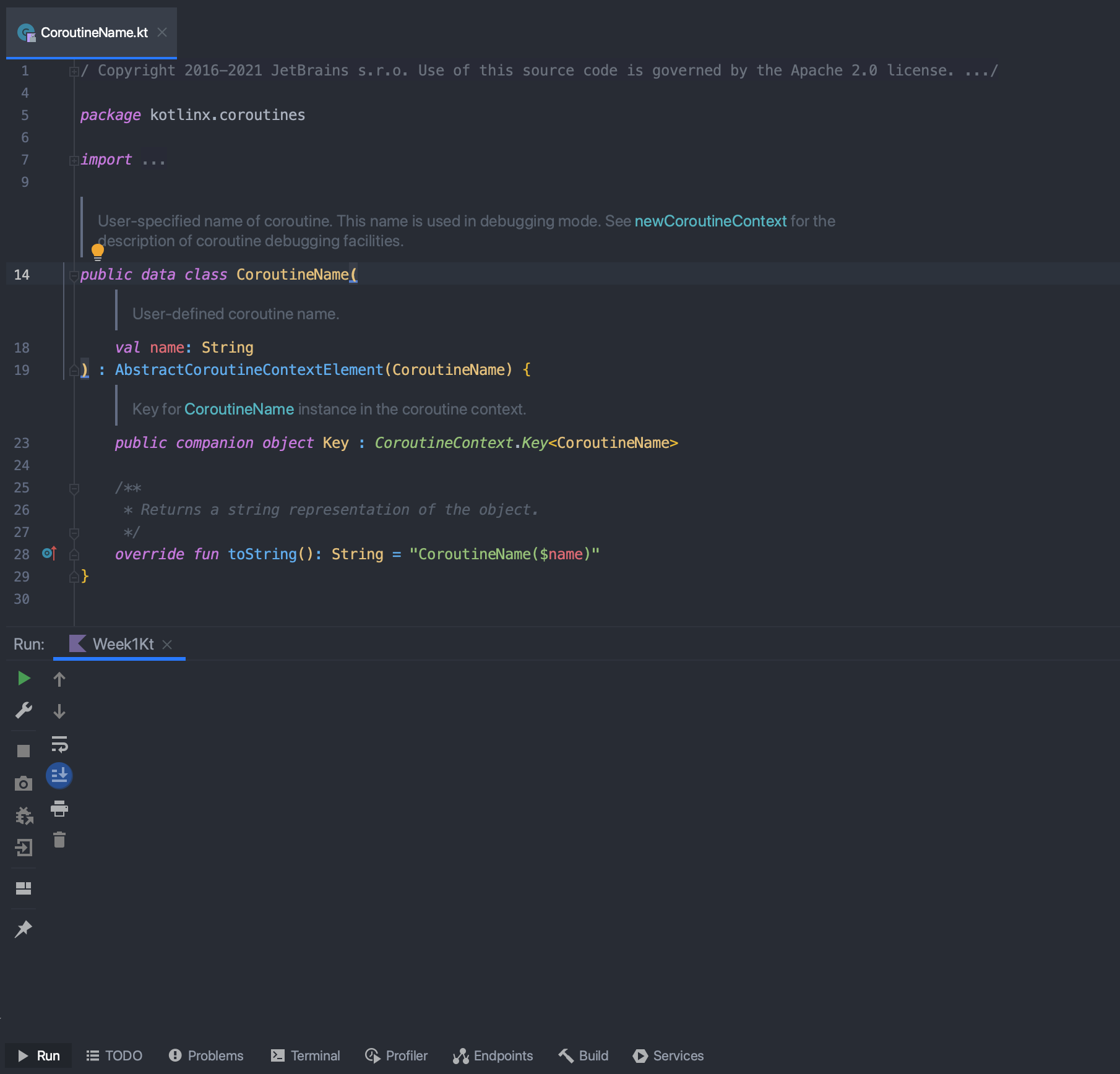
- CoroutineContext는 키-값 쌍으로 각각의 구성요소를 관리한다. 각각의 구성요소는 내부에 위처럼 companion object로 Key 값을 가지고 있다.
- 키에 대한 중복된 값은 허용하지 않기 때문에 각각의 구성요소 객체를 한 개씩만 가질 수 있다.
c. 결합하기
import kotlinx.coroutines.CoroutineExceptionHandler
import kotlinx.coroutines.CoroutineName
import kotlinx.coroutines.Dispatchers
fun main() {
val context1 = CoroutineName("example")
val context2 = Dispatchers.IO
val context3 = CoroutineExceptionHandler { _, exception ->
println("Caught $exception")
}
val context = context1 + context2 + context3
println(context)
}
- CoroutionContext 객체는 키-값 쌍으로 구성요소를 관리하지만 키에 대한 값을 직접 지정하는 방법은 사용하지 않고 더하기(+)를 이용한다.
=> CoroutionContext 인터페이스를 보면 내부적으로 operator 메서드를 가지고 있는것을 볼 수 있다.
- 처음에 생각했을땐 CoroutineContext의 구현체 중 하나에 Map과 같은 자료구조를 가지고 있을것 같아서 한참을 찾아보았으나 없었다..

- 위에 CorotineContext 는 어떻게 구성요소를 관리하고 있는지 의문을 해결하기 위해 위처럼 디버깅을 해보았다.
- CorotineContext의 구현체 중 CombineContext 이용해서 left 라는 참조필드를 활용해 연결된 것을 볼 수 있었다.
=> 즉 CorotineContext 는 CombineContext 를 이용해서 트리구조로 각각의 구성요소를 계층 형태로 관리하고 있다.!
- 구성요소가 없는 CorotineContext는 EmptyCoroutineContext를 통해 만들 수 있다
나. 구성요소에 접근하기
a. 찾기


- CombinedContext를 보면 plus와 마찬가지로 operator 메서드로 되어있기 때문에 [] 키워드로 원하는 구성요소를 가져올 수 있다.
- 구성요소들의 각 Key는 싱글톤이므로 클래스나 객체로부터 가져온 Key 값이 동일할 것을 볼 수 있다.
=> 동반객체로 CoroutineContext.Key를 구현하는 Key를 갖고 있기 때문에 명시적으로 사용하지 않고도 조회가 가능하다 (Dispatcher 제외)
b. 지우기

- 먼저 덮어쓰기 방법을 살펴보면 CombinedContext는 하나의 Key만 가질 수 있기 때문에 키가 같은 경우 나중에 결합된 요소로 덮어 씌워진다.

- minusKey 를 사용하면 해당 구성요소를 제거할 수 있다. 모두 제거하면 EmptyCoroutineContext가 반환 된다.
- 위의 예시에서 볼 수 있듯이 minusKey를 호출한 CoroutineContext는 유지되고 새로운 CoroutineContext 가 반환되는 것을 알 수 있다.
c. 컴바인 + 컴바인 = ?

- 2개이상 결합된 각각의 context를 더해보면 나중에 추가된 덮어써지지만 없는 경우에는 유지 되는 것을 볼 수 있다.
'공부 > Coroutine' 카테고리의 다른 글
| <Coroutine> 6. 일시 중단 함수와 코루틴 멀티스레드 (0) | 2024.07.07 |
|---|---|
| <Coroutine> 5. 코루틴의 예외처리 (0) | 2024.06.30 |
| <Coroutine> 4. 구조화된 코루틴 (2) | 2024.06.30 |
| <Coroutine> 2. CoroutineDispatcher와 CoroutineBuilder 그리고 async (2) | 2024.06.16 |
| <Coroutine> 1. 코루틴 이란? (0) | 2024.06.06 |
블로그의 정보
57개월 BackEnd
BFine