<fintech> 구글 로그인 연동으로 배우는 OAuth 인증
by BFine반응형
1. 구글 로그인 연동으로 배우는 OAuth 인증
들어가전에…
전에 인턴하면서 구글아이디로그인, 네이버아이디로그인 등을 해보고 싶었는데 시간이 없어서 못했던 기억이 있었다. 그래서 우연히 이 세미나를 하는 것을 보고 부랴부랴 하루 전에 신청해서 가게 되었다. OAuth에 대해서 간단하게만 알고 있어서 확실하게 정리할 수 있는 기회라고 생각해서 참석하게 되었다.
개요
- 구글,페이스북 등 계정을 활용해서 타사 서비스를 이용하면 편리할 것 이다.
- 사용자의 구글 ID/PW를 다른 서비스에 저장하는 방법은 보안상에 문제가 있다.
OAuth 인증이란
- 사용자가 어떤 서비스에 가입할때 그 서비스에 가입하지 않고 이미 가입했던 구글, 페이스북 등의 계정으로 대신 처리하는 기능을 의미한다.(구글아이디로 로그인 등)
- ID/PW 공유하지 말고 정상적인 사용자인지 확인과 일부 제한적인 정보만 가져올 수 있다.
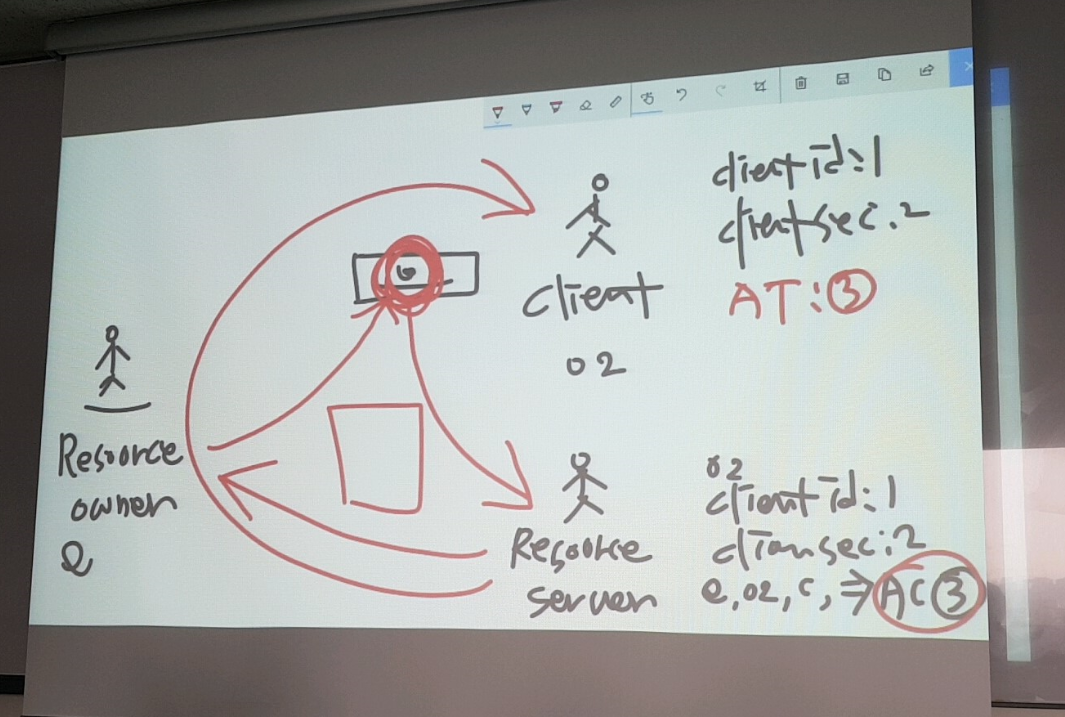
구성
- Resource는 구글 캘린더, 페이스북 글 등을 의미한다.
- Resource Owner는 구글, 페이스북 같은 사이트에 가입한 사용자이다.
- Resource Server는 구글, 페이스북 같이 사용자정보를 알려주는 서버를 의미한다.
- Cilent는 사용자의 정보를 가져오는 사이트를 의미한다.
동작
- Resource Server 사이트에 Oauth 사용을 위한 Cilent 사이트 등록을 해야한다.
- Resource Server는 Cilent_ID, Cilent_SEC를 발급한다.
- Resource Owner는 Cilent 사이트에서 Resource Server 로그인을 진행한다.
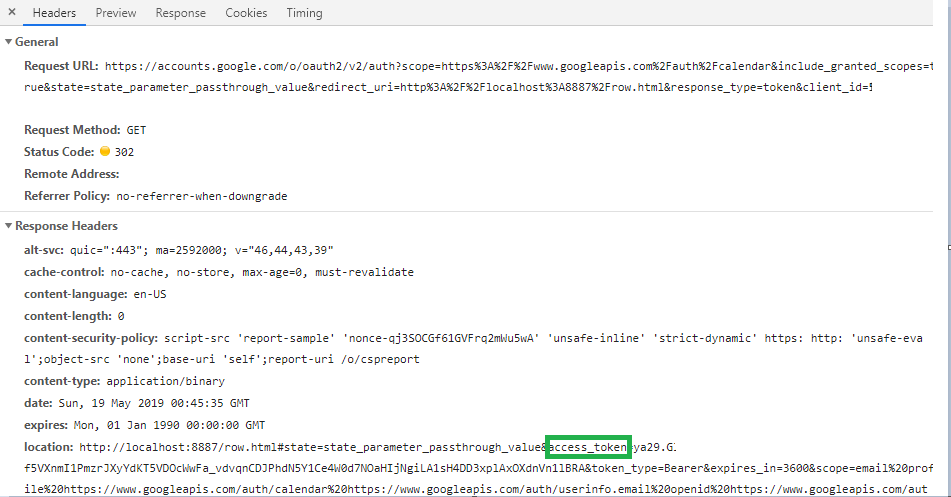
- 권한 동의에 대한 창이 나오고 확인을 누르면 Access_token이 발급된다.
- 이 Access_token은 사용자의 브라우저를 통해 Client 사이트로 전달된다.
상세
- Cilent_SEC는 공인인증서와 같은 역할을 하기 때문에 유출되면 보안 문제가 발생한다.
- Access_token은 미리 정해놓은 제한된 권한과 시간으로 사용하기 때문에 유출 시 전체권한에 대한 문제는 발생하지 않는다.
- 이처럼 사용자의 크리티컬한 정보를 가지고 있지 않아도 되기 떄문에 보안적인 부분에서 우수하다.
- Resource Server의 API도 사용할 수 있다.(구글의 캘린더 등)
- 소스보기를 통해 Access_token 정보를 볼 수있기 때문에 자바스크립트에서는 제한적이다.
실습
-
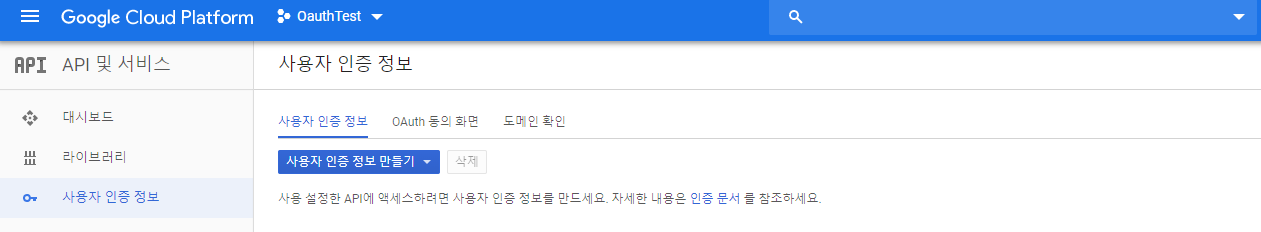
- https://console.cloud.google.com/ 접속하고 API 및 서비스에서 사용자인증정보로 들어간다.

-
- 사용자 정보만들기를 클릭 후 OAuth 클라이언트 ID 탭을 선택한다.
-
- 승인된 자바스크립트 원본에는 도메인을 적고 승인된 리디렉션에는 사용할 경로를 적는다.
-
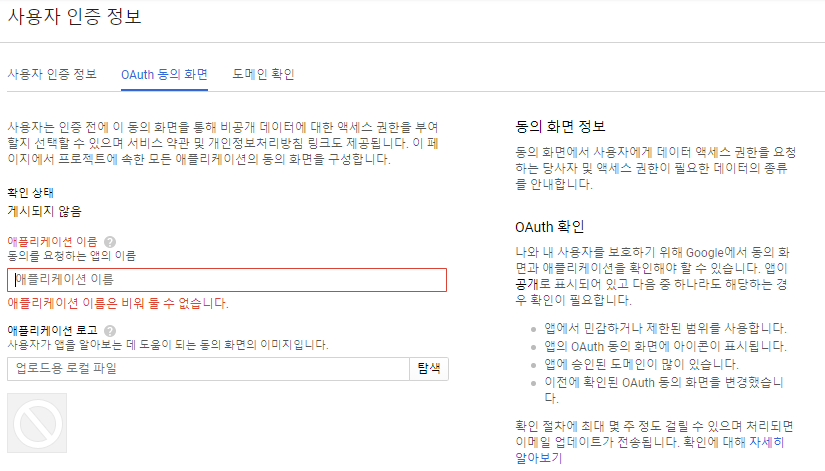
- 이후에 동의가 필요하기 때문에 OAuth 동의 화면을 적는다.
-
- 발급된 OAuth 클라이언트에 들어가면 Cilent_ID와 Cilent_SEC을 알 수 있다.
-
- javascript 위젯으로 구현 https://developers.google.com/identity/sign-in/web/sign-in
반응형
'공부 > 세미나' 카테고리의 다른 글
| <한빛N> TDD 세미나 (2) | 2023.08.19 |
|---|---|
| 월드 IT쇼 2023 관람 후기 (0) | 2023.04.20 |
| 2021 한국전자전 & 메타버스 코리아 관람 후기 (0) | 2021.10.27 |
| <Ahea> Java 개발자를 위한 공개세미나 (0) | 2019.06.01 |
| <For.D> 나의 개발이야기 (0) | 2019.04.30 |
블로그의 정보
57개월 BackEnd
BFine